Pengenalan Desain Web JagoCoding

Contoh desain web jagocoding – Desain web JagoCoding mengimplementasikan konsep dasar desain web yang berfokus pada kemudahan penggunaan, estetika minimalis, dan fungsionalitas yang optimal. Prioritas utama adalah penyampaian informasi yang jelas dan efektif kepada pengguna, baik itu calon peserta kursus maupun pengunjung umum.
Portofolio JagoCoding menampilkan desain yang konsisten dan terstruktur. Hal ini memudahkan navigasi dan pemahaman informasi yang disajikan. Konsistensi ini terlihat dari penggunaan warna, tipografi, dan tata letak elemen yang seragam di seluruh halaman website.
Elemen Visual Kunci Desain Web JagoCoding
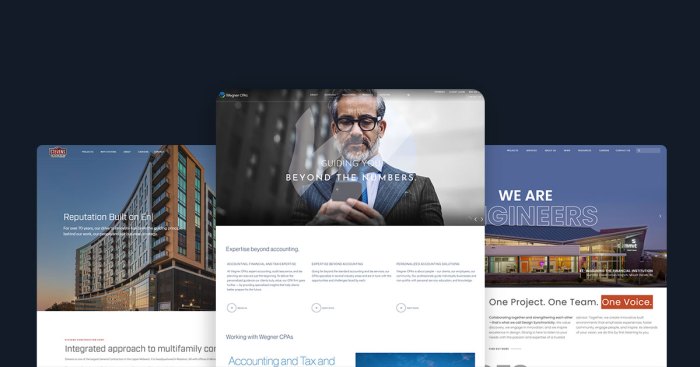
Beberapa elemen visual kunci yang sering digunakan dalam desain web JagoCoding meliputi penggunaan warna-warna netral seperti biru tua, abu-abu, dan putih untuk menciptakan kesan profesional dan terpercaya. Tipografi yang bersih dan mudah dibaca, dengan hierarki yang jelas, juga menjadi ciri khasnya. Penggunaan imagery (gambar) minimalis namun efektif, biasanya berupa foto-foto berkualitas tinggi yang relevan dengan konten, juga menonjol.
Terakhir, penggunaan whitespace (ruang kosong) yang terencana menciptakan kesan bersih dan tidak berantakan.
Perbandingan Desain Web JagoCoding dengan Kompetitor
Berikut perbandingan desain web JagoCoding dengan dua kompetitor di bidang kursus pemrograman online, yaitu misalnya, “Kompetitor A” dan “Kompetitor B”. Perbandingan ini berfokus pada aspek visual dan fungsionalitas situs web.
| Fitur | JagoCoding | Kompetitor A | Kompetitor B |
|---|---|---|---|
| Skema Warna | Netral (biru tua, abu-abu, putih) | Warna-warna cerah dan beragam | Warna-warna gelap dengan aksen warna terang |
| Tipografi | Bersih, mudah dibaca, hierarki jelas | Tipografi beragam, kurang konsisten | Tipografi modern, mudah dibaca |
| Tata Letak | Terstruktur, mudah dinavigasi | Kurang terstruktur, navigasi kurang intuitif | Terstruktur, navigasi baik |
| Penggunaan Gambar | Minimalis, berkualitas tinggi | Banyak gambar, beberapa kualitas rendah | Gambar berkualitas tinggi, penggunaan proporsional |
Filosofi Desain Web JagoCoding
Filosofi desain JagoCoding berpusat pada penyampaian informasi yang efektif dan efisien. Tampilan minimalis bertujuan untuk menghindari gangguan visual dan memfokuskan perhatian pengguna pada konten inti. Kesan profesional dan terpercaya dibangun melalui penggunaan warna-warna netral dan tipografi yang bersih. Tujuannya adalah untuk menciptakan pengalaman pengguna yang positif dan mendorong interaksi lebih lanjut dengan platform.
Studi Kasus Desain Web JagoCoding yang Berhasil
Salah satu contoh keberhasilan desain web JagoCoding adalah peningkatan jumlah pendaftaran kursus online setelah dilakukan redesign website. Desain yang lebih intuitif dan mudah dinavigasi memungkinkan calon peserta dengan mudah menemukan informasi yang mereka butuhkan, sehingga meningkatkan konversi dari pengunjung menjadi peserta kursus. Peningkatan ini dibuktikan dengan data analitik website yang menunjukkan peningkatan persentase pendaftaran sebesar X% setelah peluncuran desain baru.
Penggunaan call-to-action (CTA) yang jelas dan strategis juga berkontribusi pada keberhasilan ini. Contohnya, tombol “Daftar Sekarang” yang mencolok dan mudah ditemukan di halaman utama.
Bayangan kode, tarian angka, tercipta desain web JagoCoding, sebuah mimpi dalam pixel. Namun, lebih jauh dari itu, ada kerangka kokoh yang menopang, seperti contoh desain web dengan Yii framework , yang menunjukkan kekuatan struktur di balik estetika. Kembali ke JagoCoding, desainnya pun menceritakan sebuah kisah sendiri, perpaduan keahlian dan sentuhan jiwa.
Sebuah harmonisasi antara bentuk dan fungsi, seindah melodi melankolis yang menghias senja.
Aspek Teknis Desain Web JagoCoding
Website JagoCoding, sebagai platform pembelajaran pemrograman, memerlukan arsitektur dan teknologi yang mendukung pengalaman pengguna yang optimal dan efisien. Analisis teknis berikut ini akan menjabarkan beberapa aspek kunci dalam pengembangannya, mencakup teknologi yang digunakan, struktur navigasi, dan pertimbangan performa.
Teknologi dan Framework yang Digunakan
Kemungkinan besar JagoCoding menggunakan teknologi web standar seperti HTML, CSS, dan JavaScript sebagai dasar pembangunan situs web. Untuk mempermudah pengembangan dan pengelolaan, framework seperti React, Vue.js, atau Angular dapat digunakan untuk mengelola komponen antarmuka pengguna. Di sisi server, framework seperti Node.js, Python (dengan Django atau Flask), atau PHP (dengan Laravel atau CodeIgniter) mungkin digunakan untuk menangani logika aplikasi dan interaksi database.
Basis data yang digunakan bisa berupa MySQL, PostgreSQL, atau MongoDB, tergantung pada kebutuhan penyimpanan data kursus, pengguna, dan aktivitas pembelajaran.
Struktur Navigasi dan Arsitektur Informasi
Struktur navigasi JagoCoding kemungkinan dirancang untuk kemudahan akses dan penemuan informasi. Menu utama mungkin mencakup kategori kursus, profil pengguna, forum diskusi, dan halaman bantuan. Arsitektur informasi akan mengikuti hirarki logis, dengan kursus dikelompokkan berdasarkan tingkat keahlian, bahasa pemrograman, atau topik. Pencarian internal yang efektif juga penting untuk membantu pengguna menemukan konten yang relevan dengan cepat.
Keunggulan dan Kekurangan Pendekatan Teknis JagoCoding
- Keunggulan: Penggunaan framework modern memungkinkan pengembangan yang cepat dan terstruktur, kemudahan pemeliharaan, dan skalabilitas yang baik untuk mengakomodasi pertumbuhan pengguna dan konten.
- Keunggulan: Integrasi dengan sistem pembayaran dan sistem manajemen pembelajaran (LMS) memungkinkan pengelolaan kursus dan transaksi yang efisien.
- Kekurangan: Ketergantungan pada framework tertentu dapat membatasi fleksibilitas dan membutuhkan keahlian khusus dalam tim pengembangan.
- Kekurangan: Kompleksitas sistem dapat meningkatkan biaya pemeliharaan dan peningkatan.
Perbandingan Responsive Design dengan Kompetitor
Website JagoCoding, seperti kebanyakan platform pembelajaran online modern, kemungkinan besar menerapkan responsive design. Hal ini memastikan tampilan dan fungsionalitas yang optimal di berbagai perangkat (desktop, tablet, dan smartphone). Perbandingan dengan kompetitor seperti Coursera atau Udemy akan menunjukkan kesamaan dalam pendekatan responsive design, karena semua platform tersebut bertujuan untuk memberikan pengalaman pengguna yang konsisten di seluruh perangkat. Perbedaan mungkin terletak pada implementasi spesifik dan detail desain responsif yang disesuaikan dengan brand masing-masing.
Pengelolaan Performa dan Optimasi Kecepatan
Optimasi kecepatan sangat penting untuk pengalaman pengguna yang positif. JagoCoding mungkin menerapkan berbagai teknik optimasi, termasuk kompresi gambar, penggunaan caching, optimasi database, dan penggunaan Content Delivery Network (CDN) untuk mengurangi waktu pemuatan halaman. Penggunaan alat analisis performa web dapat membantu mengidentifikasi dan mengatasi hambatan kecepatan.
Pengalaman Pengguna (UX) pada Desain Web JagoCoding

Pengalaman pengguna (UX) merupakan aspek krusial dalam keberhasilan sebuah website. Website JagoCoding, sebagai platform pembelajaran online, harus dirancang dengan UX yang intuitif dan mudah dinavigasi agar pengguna dapat dengan mudah menemukan dan mengakses materi pembelajaran yang mereka butuhkan. Analisis berikut akan menelaah beberapa aspek UX pada website JagoCoding.
Alur Pengguna Mencari Kursus
Berikut langkah-langkah alur pengguna dalam mencari kursus di website JagoCoding (skenario: pengguna mencari kursus Pemrograman Python):
- Pengguna membuka website JagoCoding.
- Pengguna melihat halaman beranda dengan kategori kursus yang ditampilkan.
- Pengguna menggunakan fitur pencarian (search bar) dan mengetik “Pemrograman Python”.
- Website menampilkan hasil pencarian yang relevan, menampilkan judul kursus, instruktur, dan deskripsi singkat.
- Pengguna memilih kursus yang diinginkan dan melihat detail kursus, termasuk kurikulum, jadwal, dan harga.
- Pengguna menambahkan kursus ke keranjang belanja atau langsung melakukan pembelian.
- Pengguna menyelesaikan proses pembayaran.
- Pengguna mendapatkan akses ke materi kursus.
Review Pengguna Mengenai Pengalaman di Website JagoCoding
“Website JagoCoding sangat mudah digunakan. Saya bisa dengan cepat menemukan kursus yang saya cari dan proses pembeliannya juga lancar.”
Pengguna A
“Materi kursusnya bagus dan mudah dipahami. Namun, tampilan website di ponsel saya kurang optimal.”
Pengguna B
Elemen Desain yang Mendukung dan Menghambat Pengalaman Pengguna
Beberapa elemen desain yang mendukung pengalaman pengguna di JagoCoding antara lain navigasi yang jelas, desain responsif (meski ada catatan dari pengguna B), dan pencarian yang efektif. Namun, beberapa aspek yang dapat ditingkatkan antara lain optimasi tampilan mobile untuk berbagai perangkat dan penyederhanaan proses registrasi akun.
Usulan Perbaikan Pengalaman Pengguna, Contoh desain web jagocoding
- Optimasi tampilan mobile untuk berbagai ukuran layar dan perangkat. Ini mencakup penyesuaian tata letak, ukuran font, dan elemen interaktif agar tetap nyaman digunakan di perangkat mobile.
- Penyederhanaan proses registrasi akun. Proses registrasi yang rumit dapat membuat pengguna enggan mendaftar. Pertimbangkan untuk menawarkan opsi registrasi dengan akun media sosial.
- Penambahan fitur filter dan sorting pada halaman pencarian kursus. Fitur ini akan membantu pengguna menemukan kursus yang sesuai dengan kebutuhan mereka dengan lebih cepat dan efisien.
- Peningkatan kualitas gambar dan video. Gambar dan video yang berkualitas tinggi akan meningkatkan daya tarik dan pengalaman belajar pengguna.
Akomodasi Kebutuhan Pengguna dengan Berbagai Perangkat dan Ukuran Layar
Website JagoCoding dirancang dengan desain responsif. Artinya, website akan secara otomatis menyesuaikan tampilannya agar sesuai dengan ukuran layar perangkat yang digunakan, baik itu desktop, laptop, tablet, atau smartphone. Meskipun demikian, seperti yang terlihat dari review pengguna B, optimasi lebih lanjut masih diperlukan untuk memastikan pengalaman pengguna yang konsisten di semua perangkat.
Analisis Visual Desain Web JagoCoding: Contoh Desain Web Jagocoding

Desain web JagoCoding, sebagai platform pembelajaran pemrograman, memiliki peran krusial dalam menyampaikan citra merek dan pengalaman pengguna. Analisis visual berikut akan menelaah penggunaan warna, tipografi, imagery, dan tata letak situs web tersebut, serta dampaknya terhadap persepsi dan branding JagoCoding.
Penggunaan Warna, Tipografi, dan Imagery
Website JagoCoding umumnya menggunakan palet warna yang bersih dan modern, didominasi oleh warna-warna netral seperti putih dan abu-abu, dipadu dengan aksen warna biru dan hijau yang memberikan kesan profesional dan terpercaya. Tipografi yang digunakan mudah dibaca dan konsisten, mendukung navigasi yang lancar. Imagery yang ditampilkan, seperti ilustrasi dan foto, berkualitas tinggi dan relevan dengan materi pembelajaran yang ditawarkan, menciptakan suasana belajar yang menarik dan informatif.
Kombinasi elemen visual ini menciptakan kesan yang profesional, menginspirasi, dan mudah diakses bagi para pembelajar.
Kontribusi Elemen Visual terhadap Branding
Elemen visual website JagoCoding secara efektif berkontribusi pada branding dan identitas merek. Warna-warna yang dipilih mencerminkan nilai-nilai kepercayaan, profesionalisme, dan inovasi. Tipografi yang bersih dan mudah dibaca menunjukkan komitmen JagoCoding terhadap kejelasan dan kemudahan akses informasi. Penggunaan imagery yang relevan memperkuat pesan merek dan menciptakan koneksi emosional dengan pengguna, menunjukkan JagoCoding sebagai platform yang mendukung dan menginspirasi para pembelajar.
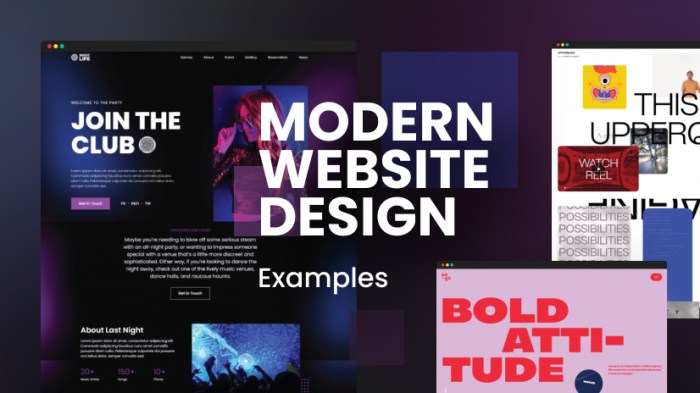
Tren Desain Web yang Diadopsi dan Dihindari
JagoCoding tampaknya mengadopsi tren desain web modern seperti penggunaan whitespace yang cukup untuk meningkatkan keterbacaan dan estetika. Mereka juga menggunakan desain responsif, memastikan situs web terlihat baik di berbagai perangkat. Tren yang dihindari mungkin termasuk desain yang terlalu ramai atau penggunaan efek animasi yang berlebihan, yang dapat mengganggu pengalaman pengguna. Fokusnya tetap pada kesederhanaan dan fungsionalitas.
Tabel Elemen Visual Utama dan Fungsinya
| Elemen Visual | Fungsi | Contoh | Dampak |
|---|---|---|---|
| Palet Warna (Biru, Hijau, Putih, Abu-abu) | Menciptakan kesan profesional, terpercaya, dan modern. | Warna biru pada tombol aksi, hijau pada elemen sukses. | Meningkatkan kepercayaan pengguna dan daya tarik visual. |
| Tipografi yang bersih dan mudah dibaca | Meningkatkan keterbacaan konten dan kemudahan navigasi. | Penggunaan font sans-serif yang konsisten. | Menyempurnakan pengalaman pengguna dan meningkatkan pemahaman. |
| Ilustrasi dan Foto Berkualitas Tinggi | Menarik perhatian pengguna dan memperjelas konsep. | Ilustrasi yang menjelaskan konsep pemrograman. | Meningkatkan daya tarik dan pemahaman materi pembelajaran. |
| Whitespace yang cukup | Meningkatkan keterbacaan dan estetika. | Ruang kosong yang memadai di antara elemen-elemen halaman. | Menciptakan tampilan yang bersih dan nyaman bagi mata. |
Perbandingan Penggunaan Whitespace dan Layout dengan Kompetitor
Perbandingan langsung dengan kompetitor membutuhkan analisis lebih lanjut terhadap situs web kompetitor. Namun secara umum, JagoCoding tampaknya menggunakan whitespace lebih efektif dibandingkan beberapa kompetitor yang desainnya cenderung lebih padat. Tata letak JagoCoding yang bersih dan terorganisir memudahkan pengguna untuk menemukan informasi yang mereka butuhkan, berbeda dengan beberapa kompetitor yang tata letaknya mungkin kurang intuitif.
Bagian Pertanyaan Umum (FAQ)
Apa perbedaan utama antara JagoCoding dengan platform pembelajaran online lainnya?
Perbedaannya terletak pada fokus pada pengalaman pengguna, desain yang modern, dan integrasi fitur-fitur yang inovatif.
Apakah JagoCoding menggunakan teknologi open source?
Informasi ini memerlukan verifikasi lebih lanjut pada sumber resmi JagoCoding.
Bagaimana JagoCoding menangani masalah keamanan data pengguna?
Detail spesifik tentang keamanan data biasanya terdapat dalam kebijakan privasi JagoCoding.
